
Giving for Good
Reinventing clothing resale for charity.
Project Details
About Giving for Good
Giving for Good is a clothing resale and donation platform that links donors with charitable organizations of their choosing. The goal of the website is for users to see the impact that their donations can make on themselves, their communities and the planet.
ROLE:
User Research, Wireframing, Visual Design, Prototyping & Testing
DURATION:
3 weeks // 2020
TEAM:
Tamara Starr
Stephanie Pekala
Adrianne Waite
Fiona Stolorz



The Motivation



WFWPI is working to help the UN achieve their Sustainable Development Goals by the year 2030. Their primary focus is helping to fight climate change by tackling one of the biggest polluting industries in the world: the fashion industry.
When COVID-19 hit and the world was facing a global "stay at home" order, the folks at WFWPI saw it as opportunity to redirect the influx of time being spent online towards a good cause. They wanted to create a convenient way for people to clean out their closets for donation and keep their clothes circulating in society for as long as possible.
The Brief
Women’s Federation for World Peace International (WFWPI) asked us to help them design a new clothing resale and donation platform that would link donors with a charitable organization of their choosing. Passionate about the product and its mission, we saw this as a unique design challenge to bring a creative solution to the platform.
The high-level goals were to:
• Design a convenient donation flow that would allow users to select the charities that will receive their donations
• Design a gamification feature that would compel users to return to the website and continue giving
• Create a brand direction for the new Giving for Good website, bringing an inviting and calming feel to the platform
User Research
Stakeholder Interview
We got the unique opportunity to design the Giving for Good website from scratch with the help of Sun Jin Moon, Senior Vice President of WFWPI. We met with her to learn more about the goals, limitations and expectations for the website.
-- Sun Jin Moon
"This would be an all in all positive website because it would give users the benefits of agency, communion, and positive mental health that is proven with the action of giving."

User Interviews
To understand the pain points that users experience when donating or reselling their clothing, a thorough interview plan was written out to gain insight on potential donors. We wanted to learn more about interviewees':
1. Motivations and reasons for donating/reselling
2. Feelings about sustainability and second hand clothing
3. Likes and dislikes when donating/reselling
We conducted 5 interviews with our target audience to gather qualitative data and help us deliver our product in the most effective way. These are some of the main quotes we pulled:
“Before donating to a nonprofit, I ask myself ‘Have I heard of this organization before? If I haven’t heard about it, I probably won't research it myself.”
"Why would I buy a shirt that’s not only going to pollute the earth but also not even last that long?"
-- Dan
-- Katie
“The items I have should be really important. I will respect an article of clothing more if it means something to me.”
-- Denise
Key Takeaways

1. Nonprofits- Donating to nonprofits makes users feel good, but it needs to be convenient.

2. Sustainability- Users think sustainability is extremely important but can be an overused buzzword.
3. Likes & Dislikes- Users enjoy the satisfaction of giving but worry that their donations will end up in landfills.
Problem Statement

It takes a lot of time and effort for users to donate their clothing, and when they do they don’t always know where it’s going.
How might we create a convenient way for our users to donate their belongings that will connect them with the foundations they’re donating to?
User Persona
With the research gathered, a user persona was created to help guide our design decisions and ensure that the users needs were always met. Lexi Stafford is a 29 year old graphic designer and her goals and pain points helped lay the foundation of our website design.

Competitor Analysis
In order to see where Giving for Good stood amongst the competition, a thorough competitor analysis was done to analyze the strengths and weaknesses of each competitor.

Ideation
Feature Prioritization
From there, a feature prioritization Venn Diagram was made to help identify the common goals between our stakeholder and our users. These goals will be used to form the design strategies, services, and experiences we want to deliver to our users.

UX CHALLENGES:
Designing for critical information and functionality at a glance
Our research suggested that users care deeply about charitable causes and want to ensure that their donations go towards a good cause. However, we also learned that they prioritize convenience above all else when clearing out their closets.
We specifically designed the donation flow around these priorities, focusing our efforts on a simplified step by step process that would clearly and concisely convey the mission of the organization and the positive impact that can come from joining the Giving for Good community.
User Flows & A/B Testing
As a group, we began building out the user flow for the donation process. We quickly realized A/B testing was needed in order to provide users with the best possible experience. We conducted 8 usability tests with our wireframes to help us come to a decision, presenting participants with 2 different versions of the donation process.
The goal of the A/B testing was to uncover which order felt easiest for users:
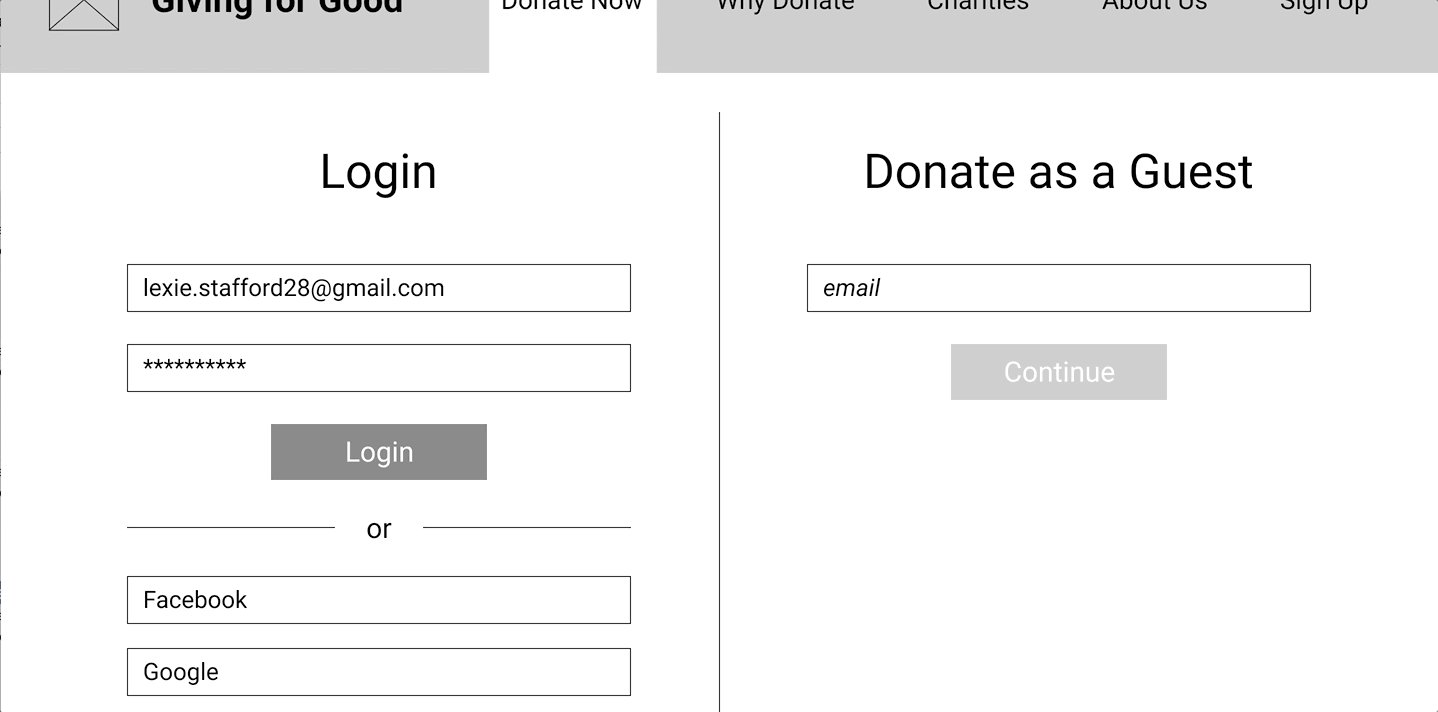
• Variant A: Logging in at the start of the donation process and selecting a charity afterwards
• Variant B: Selecting a charity at the start of the donation process and logging in later


Prototyping & Testing
Donation Flow Wireframes
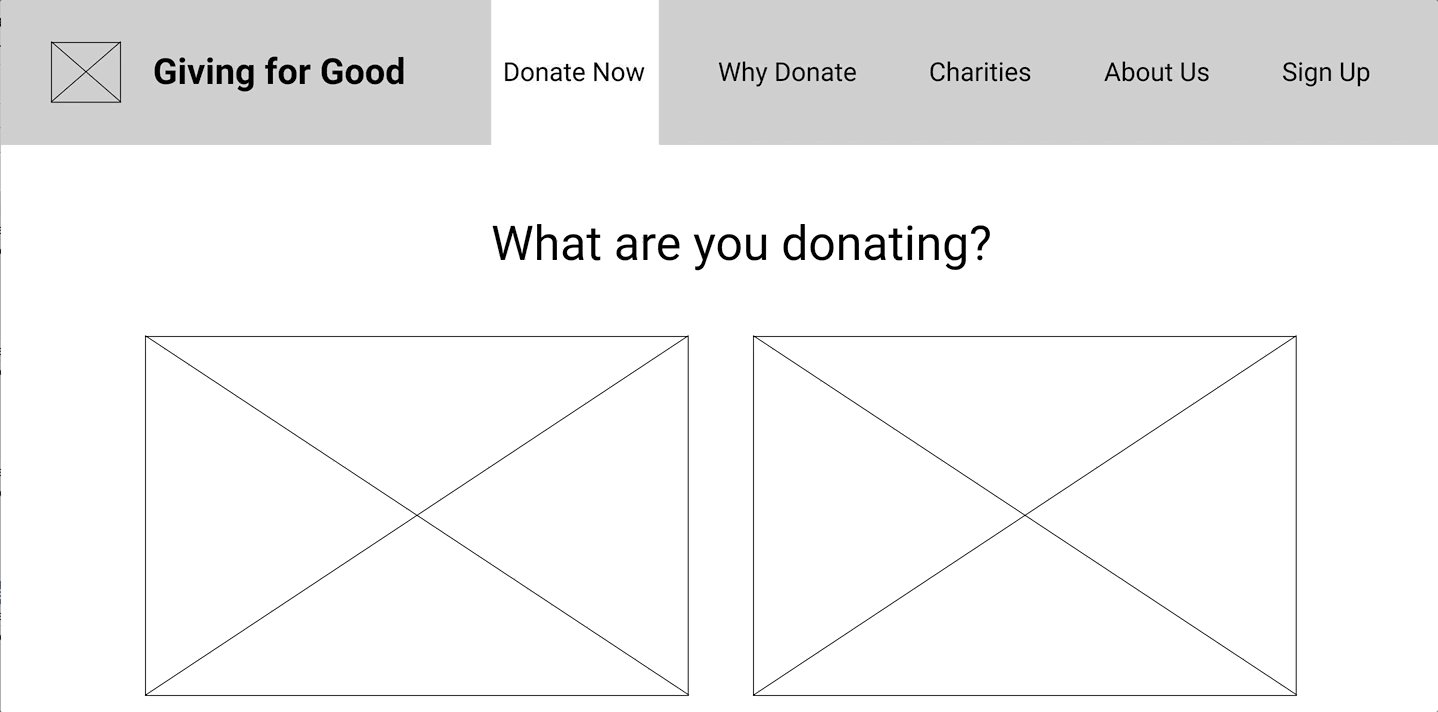
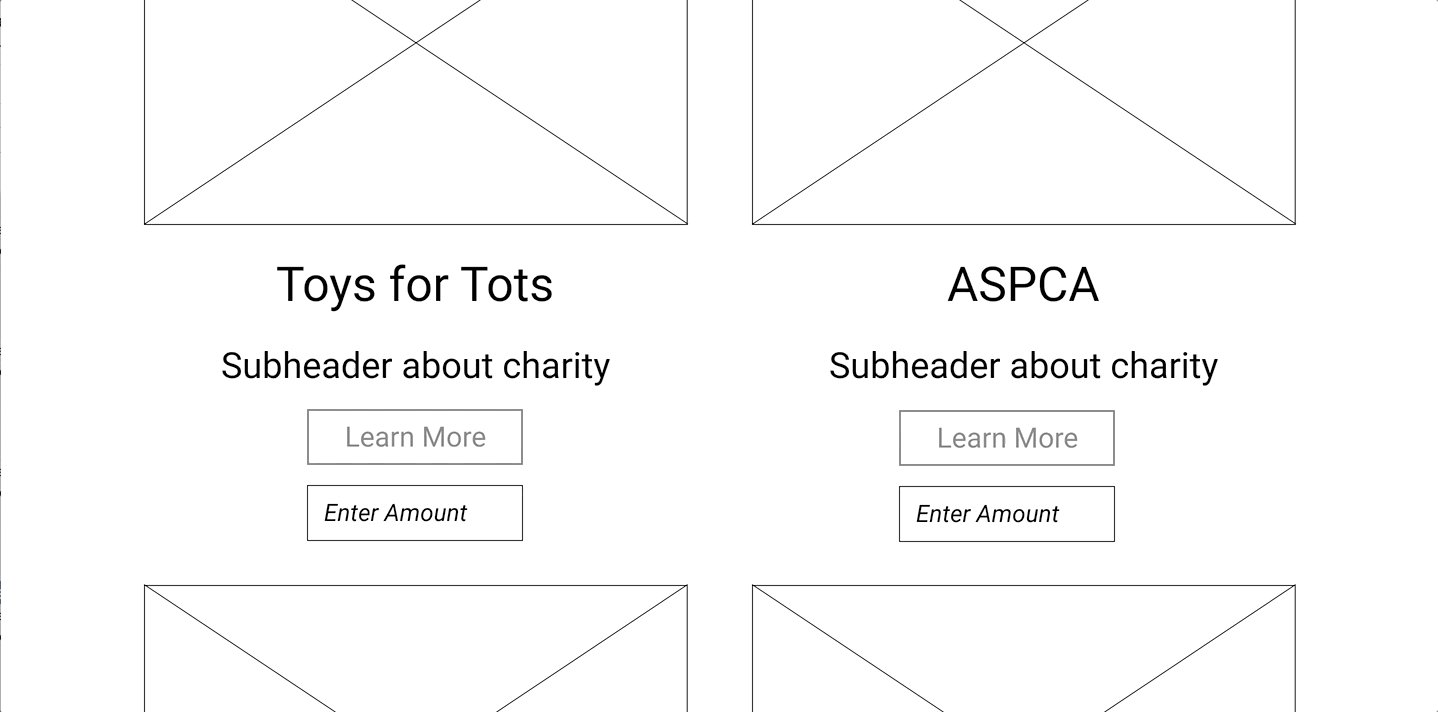
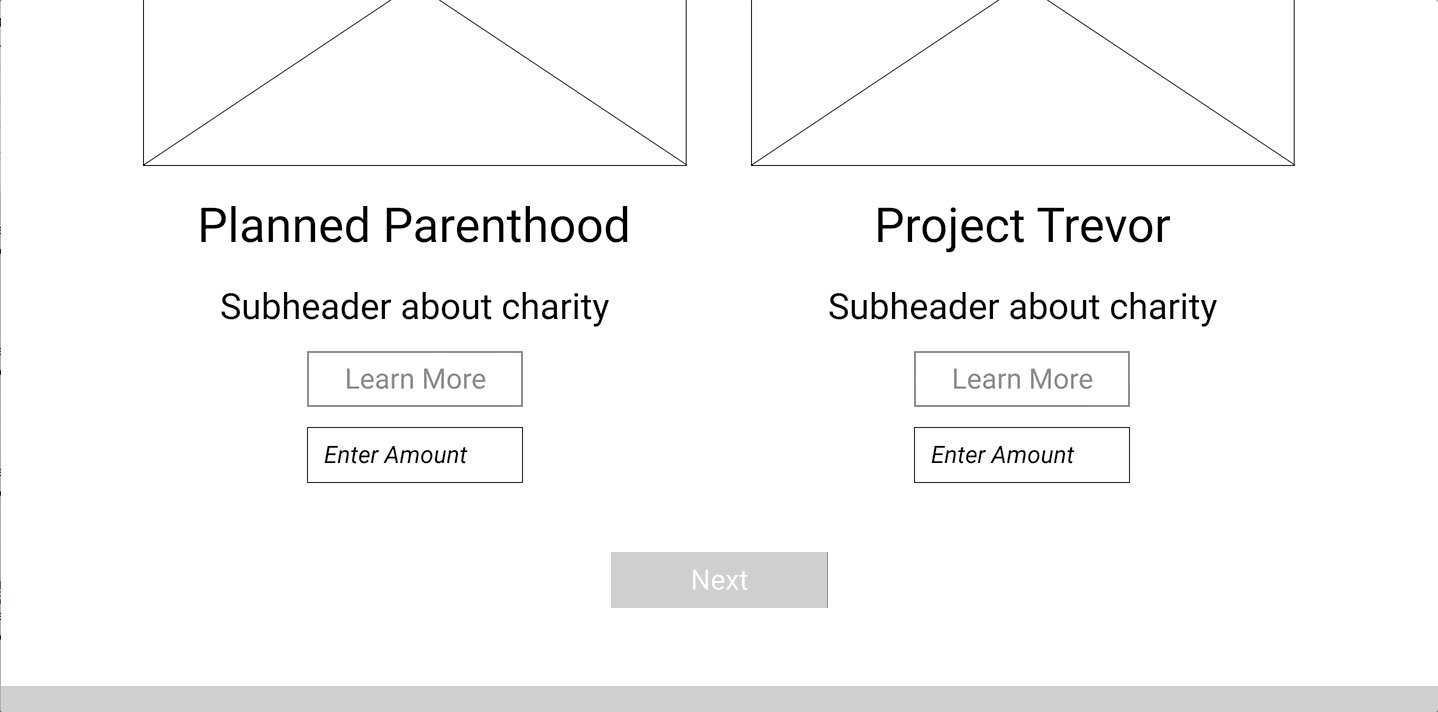
We created low fidelity wireframes for Variant A and Variant B which were used to conduct our A/B testing. These wireframes were the initial framework of our website.
Variant A

Variant B

Results & Key Takeaways
100% of participants were able to successfully accomplish the tasks from Variant A and Variant B. However, they displayed higher levels of satisfaction with Variant B for the following reasons:
• Emotional connection- Users formed an emotional connection with the cause when selecting a charity from the start. Forming this connection motivated users to continue the process.
• Log in frustration- Users felt frustrated when being asked to login at the onset of the process because it was so abrupt. They were more accepting of the login step once they had already invested interest in a charity.
With this feedback, we integrated Variant B into the final design.
UX CHALLENGES:
Designing for critical information and functionality at a glance
Another major UX hurdle was determining what information is most important for users to see when they first land on the page. We aimed to design the most critical touch points and the most visually descriptive features above the fold so users would understand the purpose of the site immediately.
Another consideration was ensuring that users would be motivated to donate using our site and find value in returning for more. We needed to provide a peak into the charities that their donations would go towards and display an engaging success message that would show users the positive impact their donations could make.
Additional Wireframe Testing
In addition to the A/B testing conducted with our donation flow, we also asked our 8 usability testing participants to walk through the home page navigation and locate the charities page.
Home Page
Overview of Charities
Specific Charity Page



Iterations
From the tests, we went back and iterated on the specific pain points that were mentioned in our high fidelity prototypes. Participants stated:
Home Page
The main call to action should stand out more.
1
"Why Donate" does not need it's own tab.
2

Central button is too large and distracting.
3
Merged "Why Donate" with "About Us" page.
2
Shifted to the corner and given a highlight color.
1

Button removed and replaced with tagline.
3
Overview of Charities
Charity blocks are taking up too much space on the page.
1
The "Learn More" button gets lost next to "Donate Now."
2

Charity blocks scaled down and organized in a row.
1
"Learn More" and "Donate Now" buttons stacked.
2

Visual Design & Style Guide
We aimed for a calm and inviting visual design that would still convey the importance of the Giving for Good mission. We combined muted colors with the occasional bold graphic and illustrative element to achieve this.


High Fidelity Prototype

HOME PAGE
Users can browse the Giving for Good mission and a brief breakdown of how it works. They also get a peak into the of charities that they'll be able to donate to.

SELECTING CHARITIES
Users can split up their donations to be given to multiple charities by assigning percentages to their charities of choice.

LOG IN & REVIEW DONATION DETAILS
Once users have selected their charities, they are asked to log in/create an account to ensure their donations can be tracked.

CONFIRMATION MESSAGES
Once the donation process has been completed, users will be shown a fun animation of their "giving tree" growing.
OUTCOMES
Lessons learned and next steps
Working on this project allowed me to exercise my UX research and design muscles by thinking outside of the box to create the most user-centric experience possible. My teammates and I entered the project thinking that our users would feel overwhelmed by the need to send in/drop off their clothing when they could easily go to a donation center closer to their homes. However, through user research and usability testing, we found that users are very open and willing to go that extra mile when they know that it will positively impact their communities and the planet.
The next steps for us would be to continue testing our high fidelity prototype with users and iterate on our designs. We also plan to build on the "Giving Tree" concept so that users can form a community on the platform. The next priority would be to build out the donation flow by partnering with popular consignment/thrift stores like Thred Up in order to make the process as smooth as possible.
This project emphasized the importance of the role that we, as UX designers, have of bridging the gap between stakeholder needs and user needs.
